Project Frame - How I Built This
The whole idea behind Project Frame was to provide the user the ability to download a part of the video, basically a online video clipper.
Note: I built this just for fun and its just a proof of concept.
Tools used:
- FFMPEG - http://www.ffmpeg.org
- ASP.NET 4.0
- GettyImages Connect API
- JQuery videoBG
- jQuery Wookmark plugin
- jQuery imagesLoaded plugin
- simplePagination.js
- Chardinjs
- jQuery pageSlide
- soundmanager 2
- SLY https://github.com/Darsain/sly
Homepage:

The page is pretty simple page except for the background video. I used videoBG plugin to play video. So how did i build the video? FFMpeg has a way to superimpose multiple video in a grid layout. An example for generating grid layout can be found at https://ffmpeg.org/trac/ffmpeg/wiki/FilteringGuide#multipleinputoverlayin4x4grid. Using this as my starting point, I downloaded 16 videos from GettyImages.com and generated four 4x4 videos and took the final 4 videos and superimposed on top of each other to generate 1 large video with 16videos embedded within in. But off course the final video was gigantic, so I resized the final video to web size.
FFMpeg script code to generate the superimposed video: FFMpeg script code to resize the video:
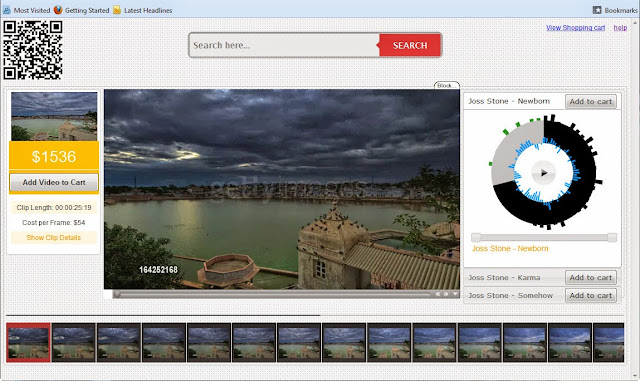
Search Result Page:
 | Move along nothing fancy here. Connect API was used to search videos and jQuery Wookmark in combination with ImageLoader was used to display the result in pinterest style fashion. |
Video Edit Page:

Few things happen here when the page is loaded:
1) Download the video file to a temp. directory
2) Generate thumbnails using ffmpeg

|
This generates thumbnails of 96x72 dimensions and with files as out{number}.jpg. Folder structure something like the following: |
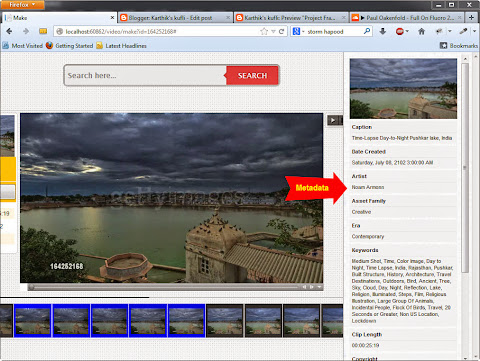
3) There is Video metadata information view for which I used jQuery Imageslide.

Following server side code snippet for generating the image information table which jquery pageslider uses for rendering.
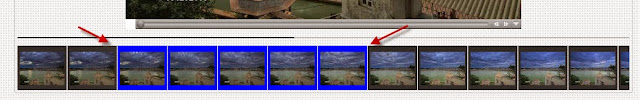
4) Once the user selects the preferred video range, following code is executed on the server side to clip the video using ffmpeg.

Off-course this solution of downloading the video file and generating the thumbnail is not a viable solution for a real world scenario. But we could always pre-process the thumbnails and store the thumbnails are an image sprite (saving as an image sprite would save number of files the OS would have to handle; off-course this sprite technique was ment for real world scenario). Since the entire code based (server side) is all async/TPL based, multiple users using the tool works quite well. But there is always an alternate solution for video processing like Animoto or Amazon Transcoding service.
Labels: Connect API, Thoughts

<< Home